
1.Вставляем
этот код в любую часть шаблона "Вид материалов" в модуле "Каталог
файлов"
Код:
<script type="text/javascript">
function
screenBig$ID$(){
var ajax_data = '<div style="background:#fff;
padding:3px;"><img src="$SCREEN_URL$" /><div
align="right"><hr><input style="padding:2px; width:80px;"
type="button" value="Закрыть"
onclick="_uWnd.close(\'screen\');"></div>'; new
_uWnd('screen','Скриншот',400,250,{shadow:1,resize:0,hideonmove:0,autosize:1,modal:1,close:1,max:0,icon:0},ajax_data);}
</script>
Заметьте, что
в этом коде к "screenBig" добавлен код "$ID$" (ID материал) это нужно,
потому, что на странице со списком материалов скрипт будет повторяться и
нужно чтобы у каждого материала он был уникальным.
2.Это код
уменьшеного скриншота про нажатии на него будет кткрыватья AJAX окно,
его ВСТАВЛЯЕМ В НУЖНОЕ МЕСТО
Код:
<a href="javascript://"
onclick="screenBig$ID$()" title="Нажмите, чтобы увеличить
изображение"><img style="max-width:
500px;max-height:200px;border:0px;" src="$SCREEN_URL$"/></a>
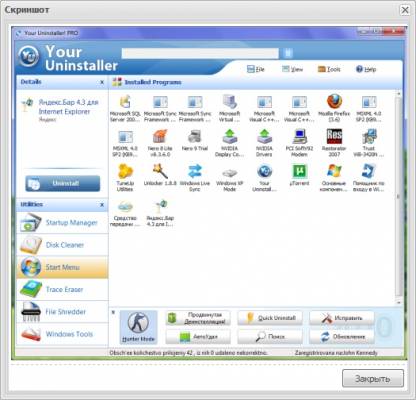
3.Сохраняем и любуемся результатом.